WordPress子比主题美化教程合集(持续更新)
前言本页面精心整理了一系列经过博主严格测试、确保无误的主题美化记录合集。这些美化方案旨在为您的网站增添独特魅力,提升用户体验。请在使用前务必参考本站效果,若觉得适合您的需求,欢迎直...
星辰解忧工作室网站邀请码注册公告
亲爱的用户们:今日起,星辰解忧工作室网站将正式启用邀请码注册方式。这一举措旨在为大家提供更优质、稳定的服务体验,确保网站的良好运行环境。一、为什么采用邀请码注册1. 维护服务器稳定随...
子比主题自定义美化插件
用于提供给不会写美化插件的小白用户,让小白也能自己制作一个属于自己的美化插件,支持每个css、js的开启或关闭,填写名称进行备注更加方便查找,让功能 “活” 起来,在需要时开启,在不需要...
WP添加网站翻译功能 | 实现国际化多语言[js翻译]
前言本教程适用于子比主题,其它程序或主题请自行适配!!!部署教程1.首先在后台自定义CSS代码中添加以下代码;2.后台自定义javascript代码3.接着在主题目录下新建func.php或将代码添加到functi...
为您的网站添加网站底部美化代码 支持任意网站
逛 Gitee、Github 等各大代码仓库时,往往能看到以下这种徽章式的网页链接,美观好看又方便,那么这个徽章是如何制作出来的呢?本文就带大家制作属于自己的徽章式链接。 将下面代码放在网站...
子比主题 – 首页分类自定义标题美化
代码部署首先这个美化需要子比的小工具,那就是:外观–>>小工具–>>Zibll 文章列表,如果用首页文章会没有的直接将下面的代码放到自定义CSS即可,然后图片链接输入你自己的动图即...
子比主题美化-文章外部的标签添加随机彩色效果
演示图 教程 将上述CSS代码添加至 zibil主题设置–全局&功能–自定义代码–自定义CSS样式 中即可 将上述javascript代码添加至 zibil主题设置–全局&功能–自定义代码–...
子比主题美化 – 滚动图片[可当广告位]
预览图提升用户体验与关注度:采用引人入胜的图片滚动播放方式,精妙地展示网站核心亮点,瞬间捕获用户视线,不仅增强了浏览的愉悦感,更显著提升了网站的使用频率与用户粘性。每一帧精选画面,...
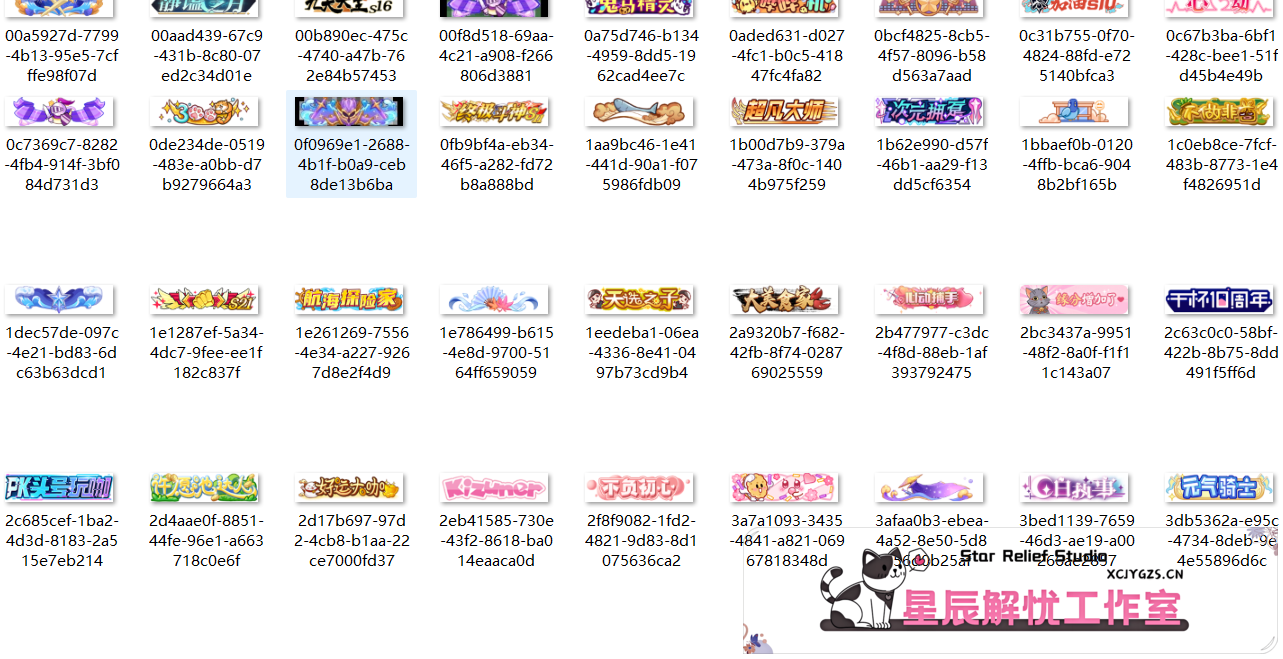
图标,表情包,徽章,美化素材资料合集分享
预览图星辰解忧工作室倾心呈现——精选美化素材大放送!从网站等级图标到趣味表情包,再到精致徽章,我们用心搜集与整理,只为给您带来独一无二的视觉盛宴与创作灵感。在这里,每一份素材都承载...






![WP添加网站翻译功能 | 实现国际化多语言[js翻译]-星辰解忧](https://xcjygzs.cn/wp-content/uploads/2024/05/20240529024051154-image-300x169.png)





![子比主题美化 – 滚动图片[可当广告位]-星辰解忧](https://xcjygzs.cn/wp-content/uploads/2024/07/20240718233842308-QQ_1721317114365.png)