感谢您的来访。

前言
本页面精心整理了一系列经过博主严格测试、确保无误的主题美化记录合集。这些美化方案旨在为您的网站增添独特魅力,提升用户体验。请在使用前务必参考本站效果,若觉得适合您的需求,欢迎直接采纳。我们承诺将不定期更新此合集,以确保内容的时效性和实用性。若您发现任何长期未更新或无法使用的美化方案,欢迎留言反馈,我们将尽快处理;博主同款主题:博主同款主题-星辰解忧 (xcjygzs.cn)
另外也欢迎大家进群交流:https://qm.qq.com/q/AImJ9bKxFI
注意说明:
鉴于审美观的多样性,我们建议您在采用任何美化方案前,先在本站或自己的测试环境中进行预览,以确保它符合您的审美标准。
主题美化和小工具的应用可能会带来网站加载速度减缓、CSS全局污染等潜在问题。因此,强烈建议您在实施任何美化措施前进行充分的测试。
由于主题美化可能涉及对主题文件的直接修改,我们建议您在更新主题时及时备份相关美化文件,或关注本站的更新信息,以避免因更新导致的美化效果丢失。
子比主题美化特别说明:
本合集中的所有子比主题美化方案均为博主亲自尝试、测试并发布的,完全免费且开放给所有用户。我们致力于为用户提供高质量、易于实现的美化方案。
教程指南:
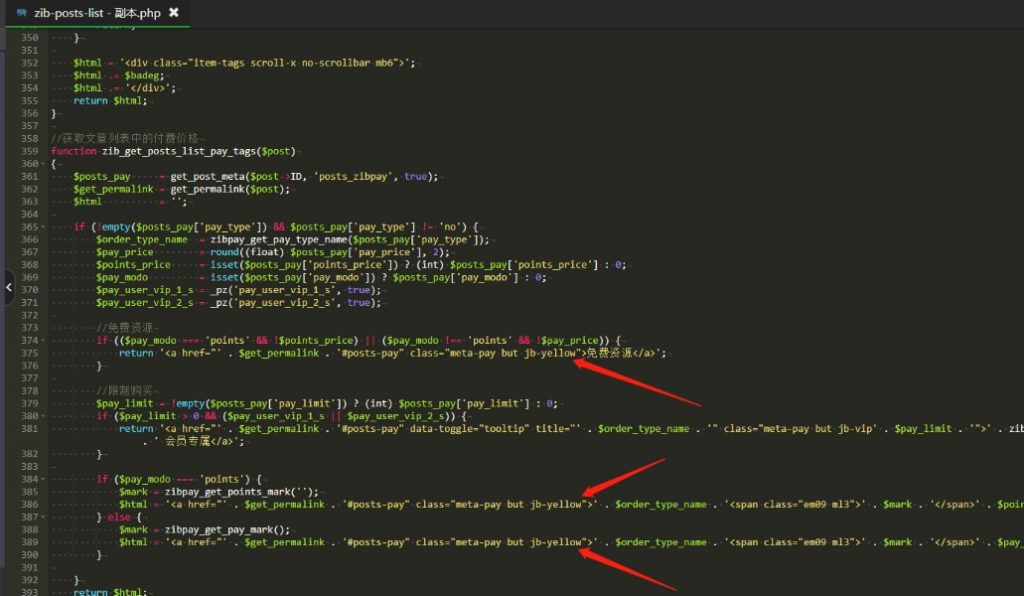
CSS代码添加方法: 请将(最新版)CSS代码复制并粘贴到子比主题后台设置的“自定义代码”->“自定义CSS样式”中。
JS代码添加方法: 将(最新版)JavaScript代码复制并粘贴到子比主题后台设置的“自定义代码”->“自定义JavaScript代码”中。
自定义HTML小工具添加方法: 对于没有特殊说明的小工具,请登录网站后台,进入“外观”->“小工具”页面,点击“自定义HTML”小工具并选择放置位置,然后将代码复制粘贴进去并保存即可。
请注意,以上添加方法为基本操作指南,对于特定的小工具或美化方案,我们可能会在教程中提供额外的说明或步骤。若您只需添加CSS和JS代码,请参考上述通用方法即可。

感谢您的来访,获取更多精彩文章请Ctrl+D收藏本站或扫描上方二维码进行查看。


 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 赚小钱钱
赚小钱钱
 获取注册码
获取注册码




































请登录后发表评论
注册
社交账号登录