感谢您的来访。

预览图
![子比主题美化 – 滚动图片[可当广告位]-星辰解忧 子比主题美化 – 滚动图片[可当广告位]-星辰解忧](https://xcjygzs.cn/wp-content/uploads/2024/07/20240718233842308-QQ_1721317114365.png)
提升用户体验与关注度:
采用引人入胜的图片滚动播放方式,精妙地展示网站核心亮点,瞬间捕获用户视线,不仅增强了浏览的愉悦感,更显著提升了网站的使用频率与用户粘性。每一帧精选画面,都是企业活力与品牌最新动态的即时展现,让用户深刻感受到企业的锐意进取与不断创新。
强化品牌形象,深化宣传效果:
滚动图片以其动态魅力,成为品牌形象的坚实后盾,有效增强用户对品牌的信赖与共鸣。这一形式不仅丰富了品牌信息的传达维度,使之更加全面、多元,还极大地提升了广告、产品及品牌本身的曝光度与吸引力,为吸引更多潜在客户的关注奠定了坚实基础。
优化空间布局,尽显内容丰富:
滚动式网页设计巧妙利用有限空间,无缝融合更多视觉元素,尤其是图片与视频内容的精彩呈现,不仅避免了页面的冗长与拥挤,更赋予整体页面以简约而不失丰富的美感,让每一次滑动都成为一次视觉盛宴。
便捷浏览,精准导航:
采用滚动浏览模式,用户得以轻松穿梭于网页内容之间,无论是寻找特定信息还是享受浏览过程,都能获得前所未有的流畅体验。同时,清晰的导航机制确保用户能够迅速定位至所需内容,提升浏览效率,满足个性化需求。
教程指南:
为了立即应用这一优化方案,请按照以下步骤操作:
- 打开您的小工具界面,寻找“自定义HTML”选项。
- 将以下代码(请确保已根据您的具体需求调整代码内容)复制并粘贴至“自定义HTML”区域。
- 保存设置并预览效果,确保图片滚动播放功能正常运行,为您的网站增添一抹亮色。
(注意:此处未直接提供具体代码,因为实际代码将根据您所使用的平台、框架及具体需求而定。
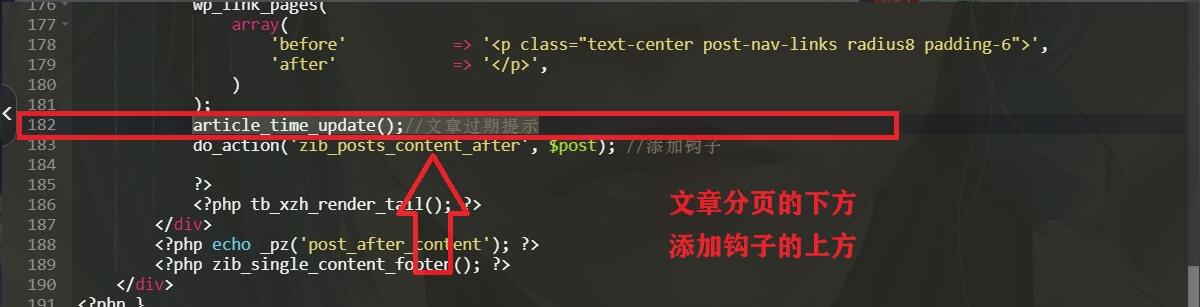
教程
代码原作者为初一;将下面代码放置在小工具——自定义HTML即可
20240718233622403-广告位.png
png文件
43.8K

感谢您的来访,获取更多精彩文章请Ctrl+D收藏本站或扫描上方二维码进行查看。

© 版权声明
THE END
 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 赚小钱钱
赚小钱钱
 获取注册码
获取注册码


![子比主题美化 – 滚动图片[可当广告位]-星辰解忧 子比主题美化 – 滚动图片[可当广告位]-星辰解忧](https://xcjygzs.cn/wp-content/uploads/2024/07/20240718233622403-广告位.png)



























![表情[ganga]-星辰解忧](https://xcjygzs.cn/wp-content/themes/zibll/img/smilies/ganga.gif) 感谢作者分享
感谢作者分享![表情[ciya]-星辰解忧](https://xcjygzs.cn/wp-content/themes/zibll/img/smilies/ciya.gif)

请登录后发表评论
注册
社交账号登录