感谢您的来访。

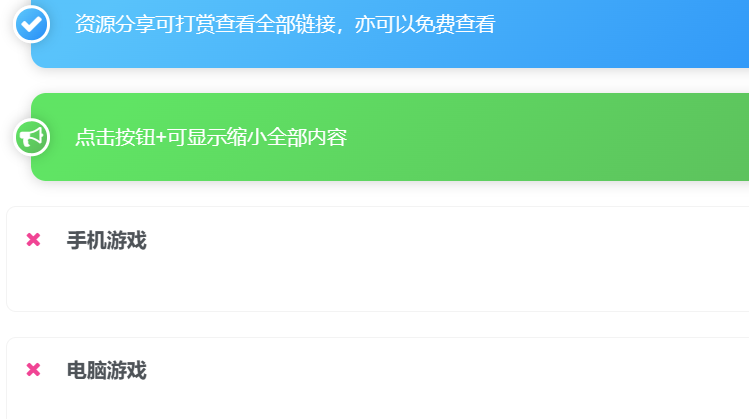
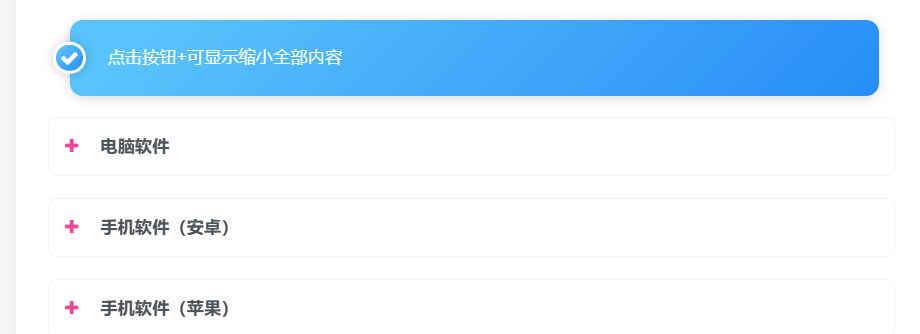
效果图

教程
本段代码采用jQuery框架,如网站未引用请自行引用(zibll主题已引用)
请将以下代码添加至主题设置的自定义javascript代码中
<!--
* .::::.
* .::::::::.
* :::::::::::
* ..:::::::::::'
* '::::::::::::'
* .::::::::::
* '::::::::::::::..
* ..::::::::::::.
* ``::::::::::::::::
* ::::``:::::::::' .:::.
* ::::' ':::::' .::::::::.
* .::::' :::: .:::::::'::::.
* .:::' ::::: .:::::::::' ':::::.
* .::' :::::.:::::::::' ':::::.
* .::' ::::::::::::::' ``::::.
* ...::: ::::::::::::' ``::.
* ````':. ':::::::::' ::::..
* '.:::::' ':'````..
*
* @Author: 星辰解忧工作室
* @Date: 2024-03-21 13:00:10
* @LastEditTime: 2024-03-21 13:11:19
-->
/*复制下面内容即可*/
jQuery(document).on('copy', function(e)
{
var selected = window.getSelection();
var selectedText = selected.toString().replace(/n/g, '<br>');
var copyFooter = '<br>---------------------<br>著作权归作者所有。<br>'
+ '商业转载请联系作者获得授权,非商业转载请注明出处。<br>'
+ '作者:星辰解忧工作室<br> 源地址:' + document.location.href
+ '<br>来源:星辰解忧<br>© 版权声明:本文为博主原创文章,转载请附上博文链接!';
var copyHolder = $('<div>', {id: 'temp', html: selectedText + copyFooter, style: {position: 'absolute', left: '-99999px'}});
$('body').append(copyHolder);
selected.selectAllChildren( copyHolder[0] );
window.setTimeout(function() {
copyHolder.remove();
},0);
});

感谢您的来访,获取更多精彩文章请Ctrl+D收藏本站或扫描上方二维码进行查看。

© 版权声明
THE END
 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 赚小钱钱
赚小钱钱
 获取注册码
获取注册码










![子比主题美化 – 滚动图片[可当广告位]-星辰解忧](https://xcjygzs.cn/wp-content/uploads/2024/07/20240718233842308-QQ_1721317114365.png)

















![表情[ganga]-星辰解忧](https://xcjygzs.cn/wp-content/themes/zibll/img/smilies/ganga.gif) 感谢作者分享
感谢作者分享![表情[ciya]-星辰解忧](https://xcjygzs.cn/wp-content/themes/zibll/img/smilies/ciya.gif)

暂无评论内容