子比美化 – 顶部悬挂2024小龙人
此款代码也就是以前的节日灯笼演变而来,调整一下CSS替换图片即可得到不一样的效果,喜欢的快去试试吧!效果演示代码部署在需要显示的地方添加如下代码即可。在这里加到顶部导航栏文件路径:/ww...
子比首页顶部添加一个新注册用户和会员用户展示代码+动态挂件
效果图说明系统会自动检索并调用最新注册用户的ID以及付费用户的ID,并在相关页面显示这些用户的昵称。同时,为了保持界面的统一性和专业性,所有用户将默认展示统一的默认头像。教程请按照以下...
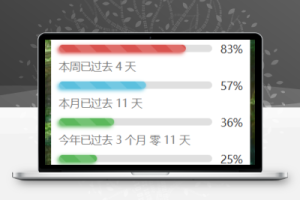
子比主题美化-侧边栏人生倒计时工具
前言很多网站都会看到这个人生倒计时,这个html代码可以运用到多个网站程序图片展示使用教程1、创建一个rsdjs.html文件2、放入一下代码 3.上传文件:上传文件到网站的根目录,也可以是其他位...
WordPress子比添加Bilibili回到顶部功能
演示图实现原理它的图是长图(瞬间想到打点计时器好吧),通过改变backgroundPositionX来换图,来实现一个类似火箭加速的动画,当用完七个图的部分时,改变transform配合transition实现上升效果...