子比主题美化侧边栏添加网站统计小工具【更新版】
效果演示部署代码添加的地方有两处,function.php(主站链接/wp-content/themes/zibll/function.php)后台 >> 外观 >> 小工具 >> 实时预览。自定义PHP(放到function.php里...
子比主题文章引入一个音乐播放器
前言其实这个很简单,这个播放器用到了mePlayer默认主题有歌词时滚动显示歌词,无歌词时显示模拟频谱动画播放中鼠标悬停在界面上滑动滚轮可调节音量,音量大小用音量条表示迷你主题去掉了大部...
绑定键盘按键显示隐藏内容
效果展示隐藏效果 下载设置的是评论可见电脑端设置方向键上上下下左右左右解锁隐藏内容移动端设置的点击页面任意地方三次显示隐藏内容解锁之后经典编辑器的隐藏DIV框的class属性和古腾堡编辑器...
网站侧边添加小姐姐随机跳舞可折叠组件
在您的网站侧边,我们精心打造了一个别出心裁的可折叠组件,该组件以独特的方式融合了艺术与互动性。每当用户轻轻一点,便会有一位魅力四溢的小姐姐随机为您呈现她的舞蹈视频。这样的设计旨在为...
博客控制台添加说明 – 通用
前言大家都知道F12可以扒代码,给控制台添加一个扒站说明,适用所有的web网站教程把下面代码放到自定义javascript代码里面,我用的子比主题放到了WordPress后台–>子比主题设置–>自定义...
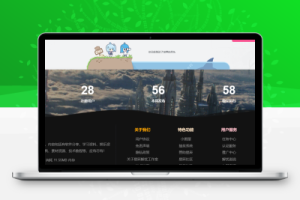
子比主题美化 – 超级热榜
演示图本站热搜榜安装教程安装 mwt-search-analytics 插件附件里放了这个插件,上传至插件目录启用。汉化文件上传至wp-content/languages/plugins这个会统计搜索内容和次数,可以在插件后台删除...
优雅实现Element通知提醒:Notification弹窗、复制提示与F12/右键菜单禁用警告
前言精心设计的弹窗界面,不仅美观大方,而且实用便捷。今天,我很高兴能与大家分享这款弹窗设计,无需多言,直接体验其带来的便捷与美感吧!cdn资源代码复制提醒在任意引用全局js的文件内添加...
子比主题美化:文章角标/封面图底部美化代码教程
前言WordPress子比主题美化教程:文章角标及封面图底部美化。简单的来说,就是在文章发布页面增加一个附加选项,可以通过这个附加选项达到我们想要的美化效果。文章发布时可在编辑页底部自行配...













![子比主题 – 评论区美化[修复日夜显示问题]-星辰解忧](https://xcjygzs.cn/wp-content/uploads/2024/05/a85a9fe6be45f32af21f85bda422884212648_thumbnail_thumbnail-300x200.png)