为您的网站添加网站底部美化代码 支持任意网站
逛 Gitee、Github 等各大代码仓库时,往往能看到以下这种徽章式的网页链接,美观好看又方便,那么这个徽章是如何制作出来的呢?本文就带大家制作属于自己的徽章式链接。 将下面代码放在网站...
子比主题 – 首页分类自定义标题美化
代码部署首先这个美化需要子比的小工具,那就是:外观–>>小工具–>>Zibll 文章列表,如果用首页文章会没有的直接将下面的代码放到自定义CSS即可,然后图片链接输入你自己的动图即...
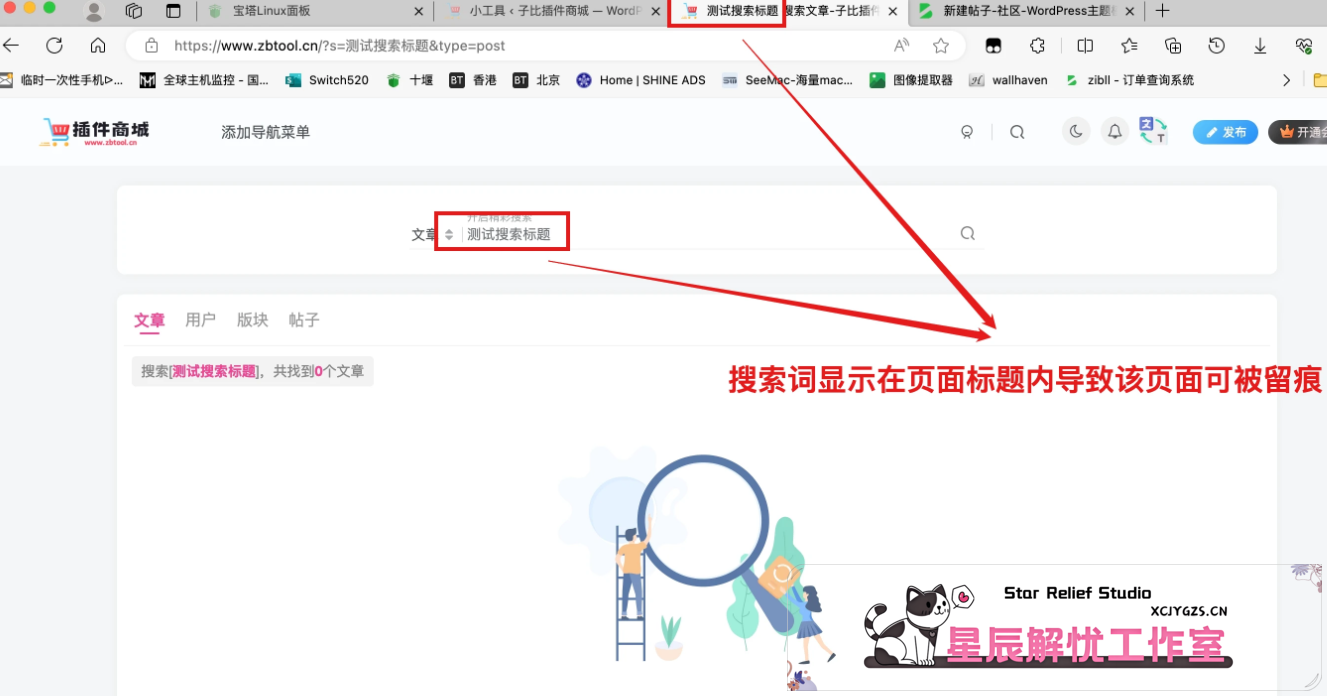
子比主题防止搜索页被恶意留痕解决方案
很多人反映站点经常被恶意搜索违禁词、广告引蜘蛛到页面进行留痕,今天给出几款暂时解决问题的方案;此文转载于子比官方论坛:点击查看原文方案打开主题目录下的inc/functions/zib-head.php找...
子比主题美化-文章外部的标签添加随机彩色效果
演示图 教程 将上述CSS代码添加至 zibil主题设置–全局&功能–自定义代码–自定义CSS样式 中即可 将上述javascript代码添加至 zibil主题设置–全局&功能–自定义代码–...
子比主题美化-友链时效检测及api接口
特此声明,本内容并非原创作品,而是在原有创作基础上进行了二次开发与优化。遗憾的是,由于时间流转,原帖的出处已难以追溯。在开发过程中,我们针对原版的几个关键问题进行了显著的改进与修复...
子比主题美化 – 滚动图片[可当广告位]
预览图提升用户体验与关注度:采用引人入胜的图片滚动播放方式,精妙地展示网站核心亮点,瞬间捕获用户视线,不仅增强了浏览的愉悦感,更显著提升了网站的使用频率与用户粘性。每一帧精选画面,...












![子比主题美化 – 滚动图片[可当广告位]-星辰解忧](https://xcjygzs.cn/wp-content/uploads/2024/07/20240718233842308-QQ_1721317114365.png)