WP添加网站翻译功能 | 实现国际化多语言[js翻译]
前言本教程适用于子比主题,其它程序或主题请自行适配!!!部署教程1.首先在后台自定义CSS代码中添加以下代码;2.后台自定义javascript代码3.接着在主题目录下新建func.php或将代码添加到functi...
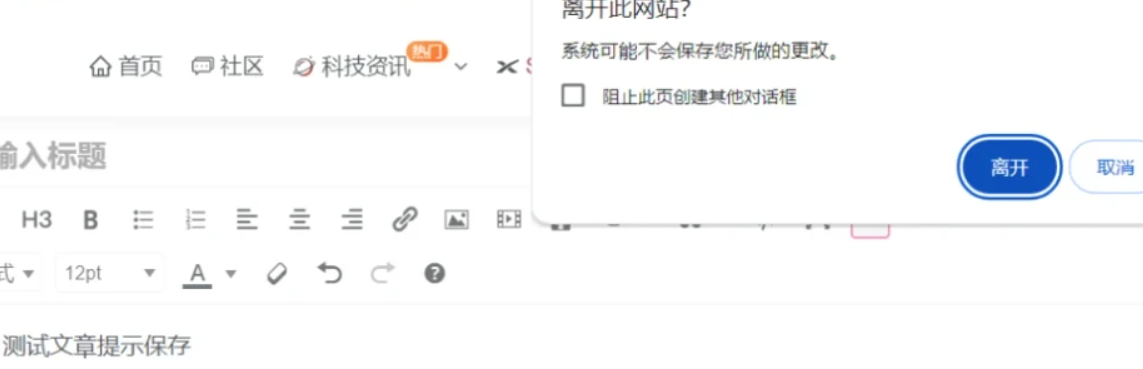
子比文章前台编辑,离开页面提示保存功能。
在优化用户体验的征途中,我们精心打造了一项贴心的提示保存功能,旨在解决用户在编辑长篇内容时可能遇到的意外数据丢失问题。想象一下,在紧张地撰写论坛帖子或精心雕琢文章之际,若不慎忘记...
为您的网站添加网站底部美化代码 支持任意网站
逛 Gitee、Github 等各大代码仓库时,往往能看到以下这种徽章式的网页链接,美观好看又方便,那么这个徽章是如何制作出来的呢?本文就带大家制作属于自己的徽章式链接。 将下面代码放在网站...
子比主题 – 首页分类自定义标题美化
代码部署首先这个美化需要子比的小工具,那就是:外观–>>小工具–>>Zibll 文章列表,如果用首页文章会没有的直接将下面的代码放到自定义CSS即可,然后图片链接输入你自己的动图即...
子比主题美化-文章外部的标签添加随机彩色效果
演示图 教程 将上述CSS代码添加至 zibil主题设置–全局&功能–自定义代码–自定义CSS样式 中即可 将上述javascript代码添加至 zibil主题设置–全局&功能–自定义代码–...



![WP添加网站翻译功能 | 实现国际化多语言[js翻译]-星辰解忧](https://xcjygzs.cn/wp-content/uploads/2024/05/20240529024051154-image-300x169.png)