子比主题添加网站导航图片与文字广告位代码
这里分享一个响应式好看的网站导航文字广告位代码,在网上可以看到很多网站,一般都会在某些位置增加一些广告来增加一点收益,代码先分享出来,以作备用。复制下方代码后,放到网页中需要显示的...
子比主题美化之修改免费/付费资源背景底色
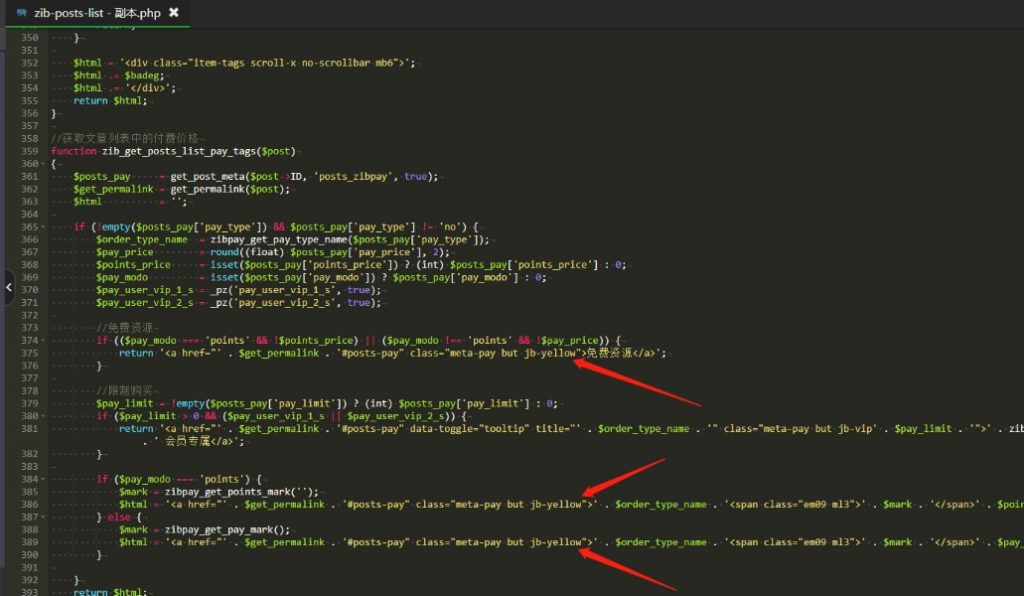
教程首先找到/wp-content/themes/zibll/inc/functions目录下的 zib-posts-list.php 打开后如下图搜索:“免费资源”。凡是改动代码请先自行备份!备份!备份!第一处为“免费资源”背景颜色第...
给子比文章列表的标题添加一个文字标签声明美化功能
使用教程找到/wp-content/themes/zibll/inc/functions/zib-posts-list.php添加代码 图片素材下载png文件7.2K
子比主题美化4
昵称抖音故障风格使用方法,WordPress后台,子比主题设置,全局功能,加到自定义代码css里,演示就看本站的。文章标题加上渐变彩色文字结束使用方法,WordPress后台,子比主题设置,全局功能,...
子比/B2深度美化:横幅文字广告位专属优化,完美适配手机端体验
使用教程子比主题:代码插入zibll/index.php合适的上方位置,一般在main后B2主题:b2直接在首页模块里插入代码就行。代码如下
顶部多功能组件加个可爱的小人
教程如下 打开子比主题-页面显示-顶部多功能组件-背景内容-幻灯片叠加文案 按照我上面的截图配置,幻灯片文案你输入一个空格就行,然后幻灯片简介代码以及背景图片如下,记得PC和移动端字体的大...
给子比主题文章缩略图封面添加底部文字和角标文字
文章缩略图封面底部和右上角添加可自定义的文字描述,带高斯模糊效果,仅支持后台编辑时添加 /inc/functions/zib-posts-list.php代码 /inc/options/metabox-options.php代码 以上就是美化子比主...
子比主题美化3
首页文章点击更多按钮样式美化 底部炫酷引导卡片小工具在后台—》外观—》小工具—》首页-底部全宽度,自定义HTML添加下面代码即可。 改网站背景图+改网站背景色把下面背景图代码放到主题下的...