给网站加上一个子比购买页面
演示图 教程针对子比主题直接下载我准备好的PHP文件源码(或者复制也行),然后上传到你主题目录下的pages目录,最后在您网站后台——新建页面——选择“星辰解忧——购买页面”——写好标题保...
VIP视频在线解析页面(新增接口检测功能)
前言电视剧、电影是我们生活中不可或缺的一部分,它们能够带给我们放松和娱乐的时刻。然而,如今很多电视剧和电影都要求付费或购买VIP会员,对于经济有限的我们来说,确实带来了一些困扰。有时...
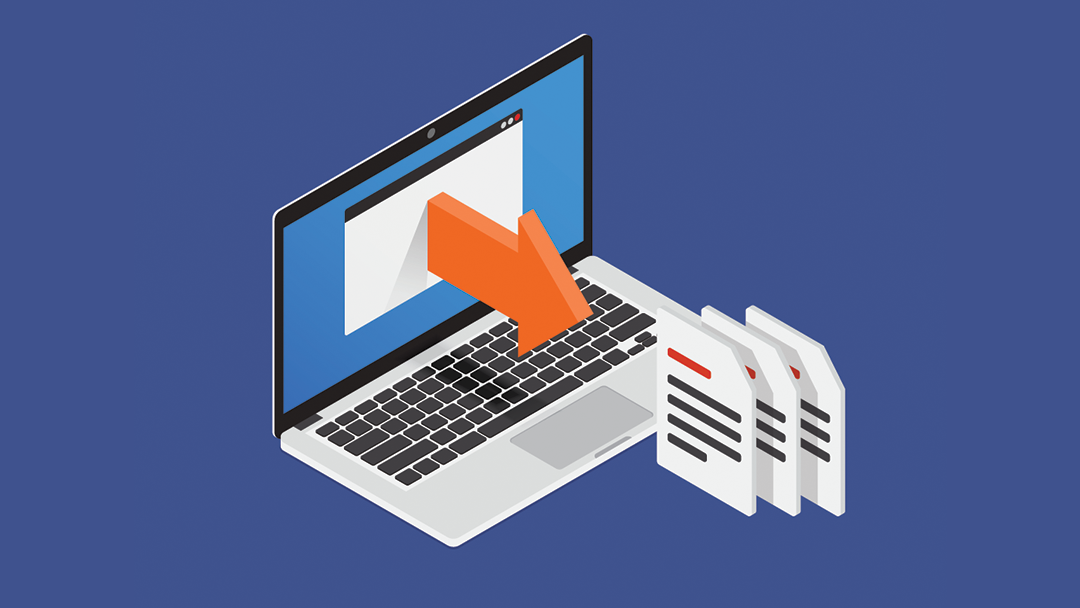
如何使用WordPress导出工具备份文章/页面和多媒体
如果想从现有的WordPress网站导出所有内容和媒体,则可通过WordPress导出工具可以获取数据。简单地导出WordPress网站不需要插件,使用WordPress内置功能即可实现。WordPress导出操作比较简单,...
一款仅不到500kb,超级好看的免费引导页源码
源码介绍: 这是一款不到500kb的引导页,超级好看,用服务器或者主机均可搭建 下载压缩包解压至根目录即可,页面内容在index.html里修改 上方图片采用的是API接口(不喜欢可以自行更换,在66/67行...
隐藏WordPress文件结构插件
通过插件可以实现查看源代码时,不会轻易发现网站程序是WordPress,可以一定程度上防止恶意攻击。主要功能:隐藏默认登录页面并设置自定义登录页面URL隐藏默认的 WordPress 路径,如 /inc、/inc...
服务器文件备份阿里云盘
安装阿里云客户端Debian / UbuntuCentos登录云盘设置定时任务(宝塔设置定时任务)1.将 /path/to/backup/file 目录上传到阿里云盘 ,该目录可自行修改
子比主题美化——控制台禁用以及任务提醒弹窗代码的最新版本。
子比主题美化——F12 禁用、Ctrl+S 禁用、Ctrl+U 禁用、Ctrl+Shift+I 禁用、右键菜单禁用、复制成功提示、失败提醒以及任务提醒弹窗代码的最新版本。这个弹窗个人认为甚是好看,通常仅有“复制...
子比主题美化 – 一个好看的网站赞助页面
赞助页面来源于子比论坛,此版本为修改版(图片本地化)本站赞助页面:点击查看教程注意:本站同款赞助页面源码,图片已本地化1、下载后直接上传网站根目录解压即可2、后台 页面---新建页面--选...
继续分享一款小恐龙404,502页面
(所以图片资源均已写成base64格式)根目录下的所有文件均为单文件版本,无需依赖,可直接运行包括index.html 、 404.html 、 502.html首先请看效果图404页面502页面