搜索[子比],共找到158个文章
子比主题美化-网站右下角添加一个可自定义内容弹窗提示
演示图食用教程:子比后台=>自定义代码=>自定义底部HTML代码=>添加以下代码:子比后台=>自定义代码=>自定义javascript代码=>添加以下代码:
子比主题美化-仿造bilibili列表底部效果
演示图教程开始wp后台 -> 小工具 -> html代码,选择所有页面-底部全宽度子比主题 -> 全局&功能 -> 自定义代码 -> 自定义CSS样式
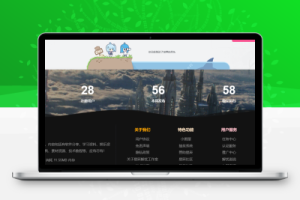
子比主题美化侧边栏添加网站统计小工具【更新版】
效果演示部署代码添加的地方有两处,function.php(主站链接/wp-content/themes/zibll/function.php)后台 >> 外观 >> 小工具 >> 实时预览。自定义PHP(放到function.php里...
子比主题美化 – 登录下拉菜单美化
效果图懒人小白版代码CSS代码最后将CSS粘贴至自定义CSS里
子比主题文章引入一个音乐播放器
前言其实这个很简单,这个播放器用到了mePlayer默认主题有歌词时滚动显示歌词,无歌词时显示模拟频谱动画播放中鼠标悬停在界面上滑动滚轮可调节音量,音量大小用音量条表示迷你主题去掉了大部...
子比主题美化 – 超级热榜
演示图本站热搜榜安装教程安装 mwt-search-analytics 插件附件里放了这个插件,上传至插件目录启用。汉化文件上传至wp-content/languages/plugins这个会统计搜索内容和次数,可以在插件后台删除...
子比横幅文字广告位美化
演示图 教程开始使用子比主题的小工具HTML模块进行配置,建议顶部全宽位置
子比主题美化:文章角标/封面图底部美化代码教程
前言WordPress子比主题美化教程:文章角标及封面图底部美化。简单的来说,就是在文章发布页面增加一个附加选项,可以通过这个附加选项达到我们想要的美化效果。文章发布时可在编辑页底部自行配...
子比主题 – 评论区美化[修复日夜显示问题]
本次评论区美化一共有三个样式,一个是蓝色,一个红色,然后最后一个是混色,自己看喜欢哪个用哪个吧,我将效果展示在下面,自己看看吧蓝色红色混色
子比美化 – 顶部悬挂2024小龙人
此款代码也就是以前的节日灯笼演变而来,调整一下CSS替换图片即可得到不一样的效果,喜欢的快去试试吧!效果演示代码部署在需要显示的地方添加如下代码即可。在这里加到顶部导航栏文件路径:/ww...
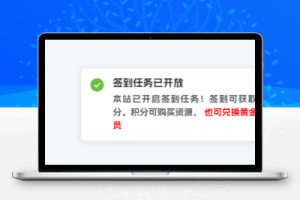
子比美化丨会员开通引导区块
效果图:图片内容自己修改;教程:此代码可以直接调用会员开通弹窗,看起来还不错。代码放至——模块配置——顶部全区块或文章内容上方、文章页顶部全区块——自定义 HTML:











![子比主题 – 评论区美化[修复日夜显示问题]-星辰解忧](https://xcjygzs.cn/wp-content/uploads/2024/05/a85a9fe6be45f32af21f85bda422884212648_thumbnail_thumbnail-300x200.png)




