搜索[评论],共找到193个文章
b2主题会员注销插件(初一修复版)
插件简介由3x大神开发的b2注销账号插件,保护用户隐私,减少僵尸号的残留。插件可让用户自行注销网站的账号,并删除账号的相关资料、私信评论、文章和订单等信息。站长嘀咕:总感觉是没啥用的插...
子比文章页添加更新时间时效性
zibll/functions.php插入代码
子比主题美化–WordPress文章或页面添加自定义CSS和JS
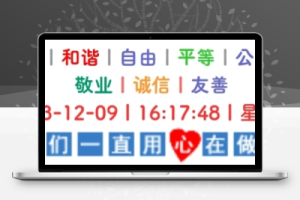
演示图 教程:zibll=>functions.php文件添加以下代码,或者新建一个func.php放入以下代码
子比主题美化-纯代码显示网站当前在线人数
代码:代码可以放置在任意php网页中,举例文件是 子比主题目录下:footer.php
子比主题美化-LOGO渐变色彩
一行代码让你的子比主题LOGO实现自动渐变色彩,效果可看本站LOGOCSS代码:
子比主题美化-网站右下角添加一个可自定义内容弹窗提示
演示图食用教程:子比后台=>自定义代码=>自定义底部HTML代码=>添加以下代码:子比后台=>自定义代码=>自定义javascript代码=>添加以下代码:
子比主题美化侧边栏添加网站统计小工具【更新版】
效果演示部署代码添加的地方有两处,function.php(主站链接/wp-content/themes/zibll/function.php)后台 >> 外观 >> 小工具 >> 实时预览。自定义PHP(放到function.php里...
子比主题美化 – 登录下拉菜单美化
效果图懒人小白版代码CSS代码最后将CSS粘贴至自定义CSS里