子比主题美化:文章角标/封面图底部美化代码教程
前言WordPress子比主题美化教程:文章角标及封面图底部美化。简单的来说,就是在文章发布页面增加一个附加选项,可以通过这个附加选项达到我们想要的美化效果。文章发布时可在编辑页底部自行配...
子比美化 – 顶部悬挂2024小龙人
此款代码也就是以前的节日灯笼演变而来,调整一下CSS替换图片即可得到不一样的效果,喜欢的快去试试吧!效果演示代码部署在需要显示的地方添加如下代码即可。在这里加到顶部导航栏文件路径:/ww...
子比首页顶部添加一个新注册用户和会员用户展示代码+动态挂件
效果图说明系统会自动检索并调用最新注册用户的ID以及付费用户的ID,并在相关页面显示这些用户的昵称。同时,为了保持界面的统一性和专业性,所有用户将默认展示统一的默认头像。教程请按照以下...
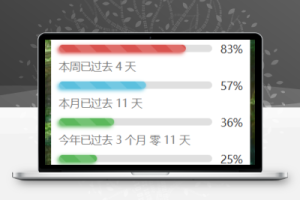
子比主题美化-侧边栏人生倒计时工具
前言很多网站都会看到这个人生倒计时,这个html代码可以运用到多个网站程序图片展示使用教程1、创建一个rsdjs.html文件2、放入一下代码 3.上传文件:上传文件到网站的根目录,也可以是其他位...
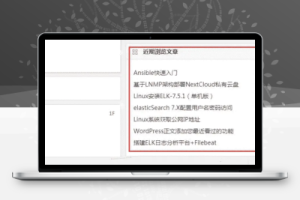
给子比主题侧边栏添加最近看过的历史文章的功能
为了提升用户体验,使您的网站更加个性化且易于导航,让网站记住读者的浏览历史是一个绝佳的策略。通过这一功能,读者能够轻松回顾自己最近浏览过的博客文章,从而更便捷地找到感兴趣的内容。那...


![子比主题 – 评论区美化[修复日夜显示问题]-星辰解忧](https://xcjygzs.cn/wp-content/uploads/2024/05/a85a9fe6be45f32af21f85bda422884212648_thumbnail_thumbnail-300x200.png)